Interactive Website Design is crucial for capturing and retaining visitors on your site. Website visitors are hard to acquire—and keeping them engaged is even more challenging.
Imagine spending all that money on marketing, only to find out that your visitors aren’t interacting with your brand, content, or products. Frustrating, right?
An interactive website design can help:
- Engage visitors with an immersive experience.
- Guide them through the buying journey.
- Encourage them to take action.
- And convert them into loyal customers (even brand advocates).
In this article, we’ll provide a detailed guide on how to develop an interactive website design for your Shopify store. Plus, we’ll share some amazing interactive website examples.
Let’s get started!
What is Interactive Web Site Style?
First of all, by default, all eCommerce internet sites are interactive.
As an example, you input commands like clicking the collection or striking the “Contribute to Cart” or “Buy Currently” switch to continue to check out– all those are communications with the web site. Standard things, right?
Nevertheless, in the contemporary eCommerce web site style fads , interactive web site style (additionally called immersive web site style ) has actually come to be advanced– and trendy also.
An interactive web site style is a layout style where site visitors are tempted and urged to connect with the web site– making use of style and web content components such as history motifs, photos, video clips, computer animations, slide carousels, popups, tests, audio impacts, and so forth.
Obviously, you might not require to make use of ALL these components with each other. Nevertheless, you can choose and integrate numerous components. These components produce a circulation of communications that can be synced with each various other or feature individually by themselves.
Drunk Elephant — among the preferred skin care brand names– is a fantastic instance of an eCommerce shop with an interactive web site style. The brand name makes use of numerous components to produce an immersive experience such as a slide carousel, video clips, and social media sites combination.

Why Develop an Interactive Web Site Style?
The objective is basic– produce communications with the web site site visitors .
Currently, allow’s see the advantages of interactive web site style to recognize exactly how you can utilize it for your service:
-
Enhance involvement with your site visitors: As an eCommerce local business owner, you desire your clients to involve with your brand name– and the interactive web site style aids you produce those involvements.
-
Communicate your brand name tale or message: You can make use of the interactive web site style to involve clients right into your brand name tale or supply your message in an enjoyable and appealing means.
-
Emphasize your item in a distinct means: The means you provide your item to clients is important. The interactive components can assist display your item properly.
-
Develop a wonderful buying experience: Buying on an on-line shop does not need to be dull. You can produce a smooth and amazing buying experience with the ideal use interactive components.
-
Boost your conversion price: An interactive web site style involves clients with its aesthetic allure and activates. It drives individuals to take a specific activity based upon your wanted objective(s), and therefore, it can assist you enhance the conversion price.
Exactly how To Develop An Interactive Web Site on Shopify
There are numerous means to produce an interactive web site style on Shopify. You can make use of a mix of devices and components to produce a spectacular web site.
1. Set Up an Interactive Shopify Motif
Shopify Motif Shop is a collection of 200+ cost-free along with paid motifs. You can pick a style that sustains or has integrated interactive web site style components.
As an example, Movement is just one of the motifs you might take into consideration for interactive shop style.
It’s fairly a prominent Shopify style with over 500 evaluations, and what’s a lot more incredible is that Movement has 97% favorable evaluations.

Movement permits you to produce smooth computer animations throughout your Shopify shop. It additionally has a few other functions such as photo galleries, before/after photo slider, photo hotspot, slide show, photo zoom, and so on
Right here’s another interactive Shopify style that you might take into consideration:
Circulation — a Shopify style with 90% favorable evaluations from a total amount of 316 evaluations.

2. Utilize an Advanced Web Page Contractor Application
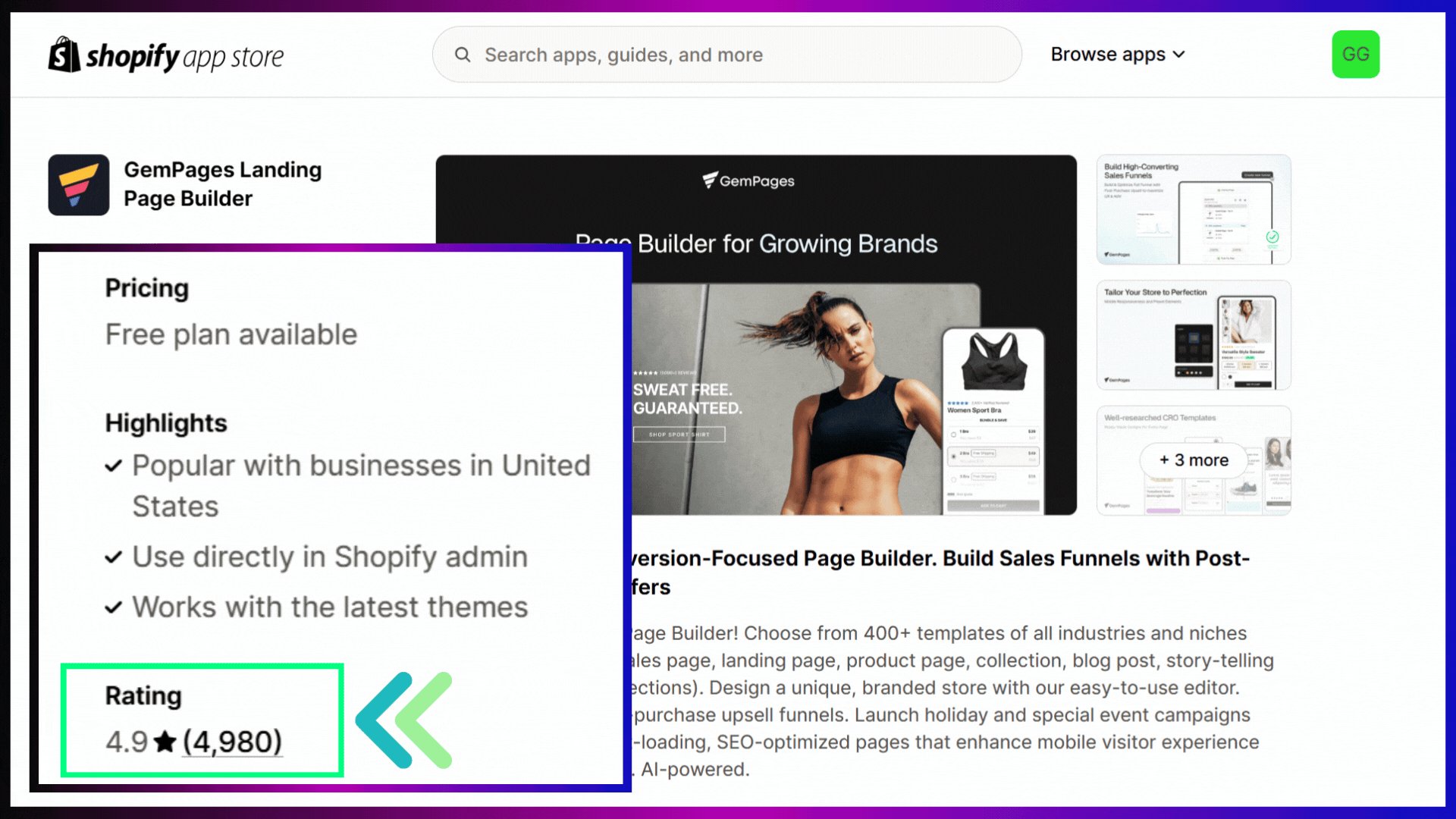
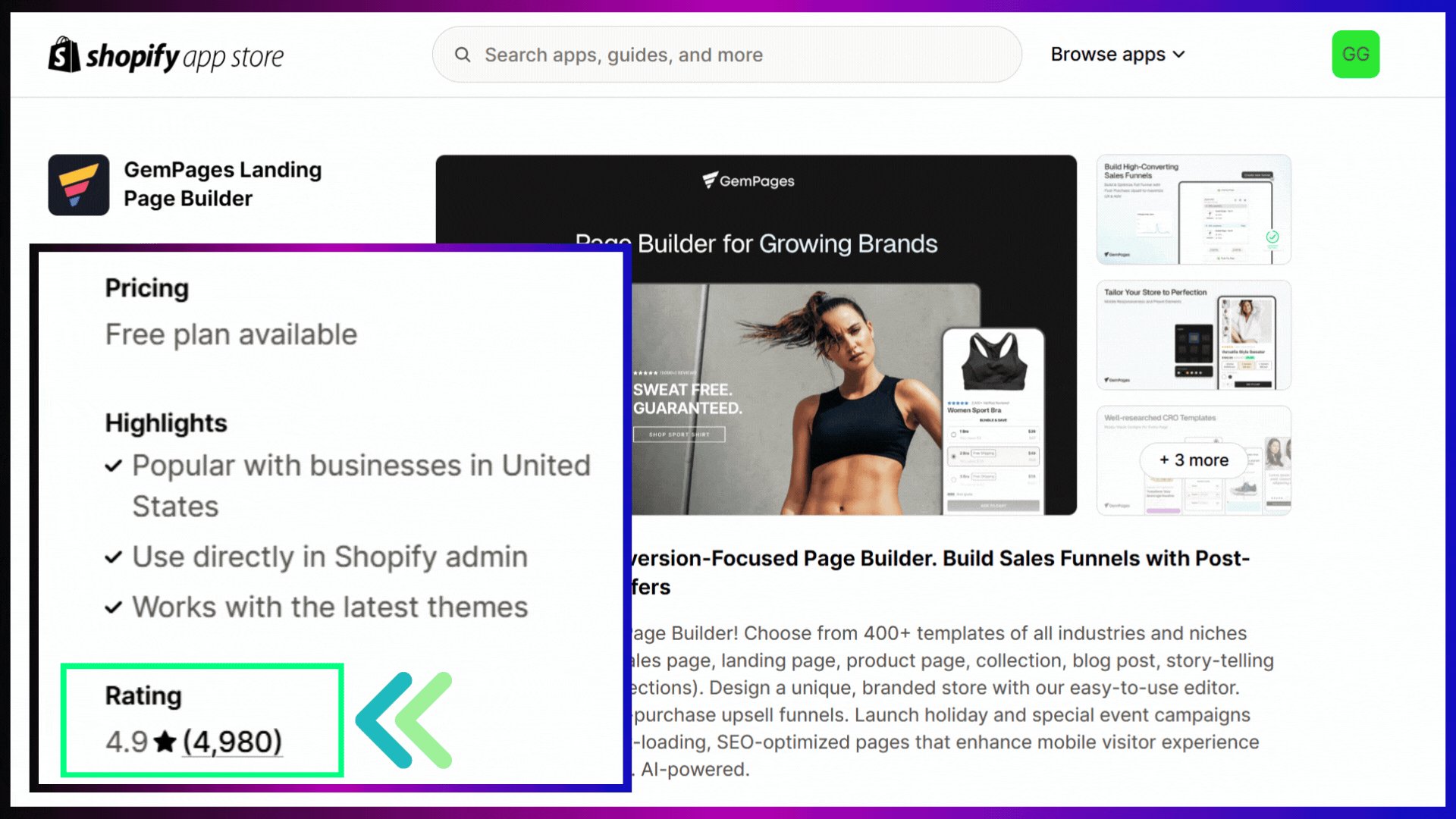
Mounting an interactive Shopify style is simply among the actions. You can take your interactive web site style to the following degree with a web page contractor application like GemPages .
With an outstanding ranking of 4.9 out of 5 celebrities from near to 5,000 evaluations, GemPages is a Shopify application relied on by hundreds of vendors worldwide.

GemPages can assist you produce an interactive Shopify shop style with its innovative functions, properly developed themes, and a number of style areas and components.
The Communication Attribute by GemPages
What’s even more amazing is that GemPages has actually just recently introduced the Communication function.
Communications describe activities executed by clients on a real-time web page, such as floating over a component, clicking it, or when the web page is packed and creating modifications in various other components.
Let’s take a quick review of what’s feasible with the Communication functions:
2.1 Dynamic Web Page Style Based Upon Item Amount
Entice clients to get even more from your brand name by presenting a discount rate or cost-free delivery deal. This Communication can assist enhance your ordinary order worth (AOV).
Inspect the trial right here!
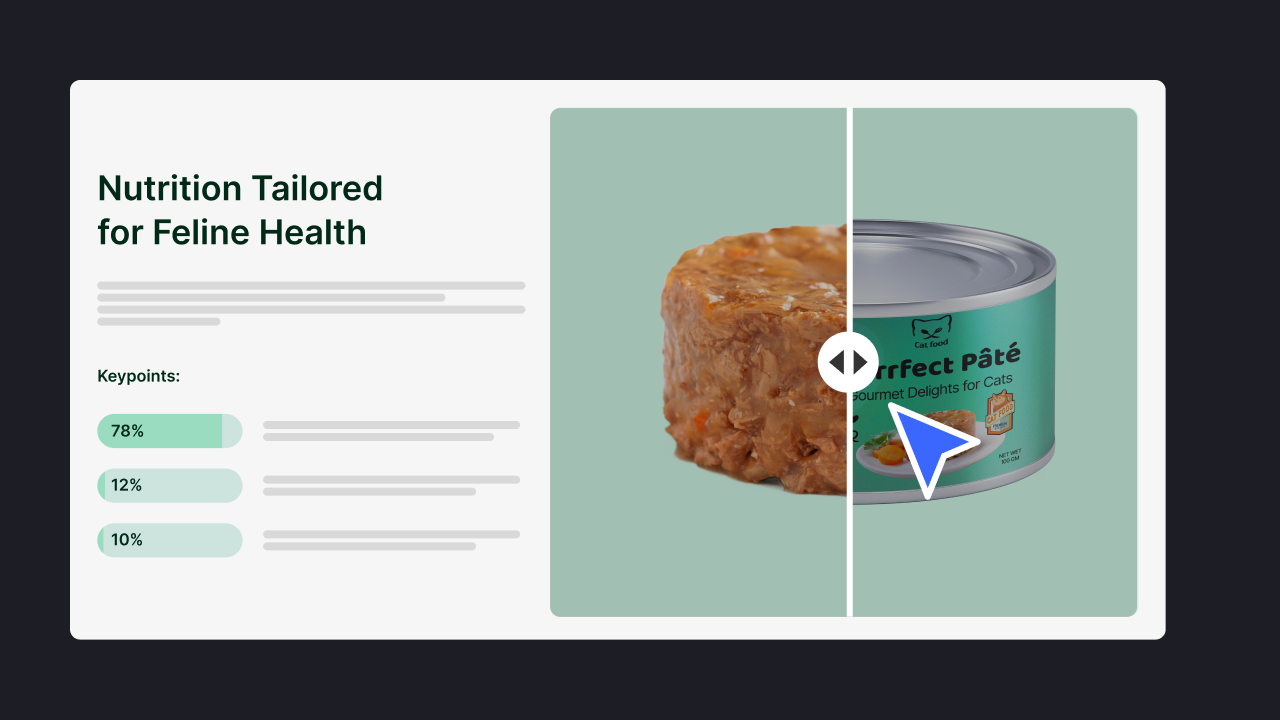
2.2 Customized Material Based Upon Alternative Choice
Adjustment the web page web content or color design based upon the certain alternative picked by the consumer. This component can assist make your web page style much more aesthetically appealing.
Inspect the trial right here!
2.3 Customized Slide Carousel Navigating for Mobile:
Develop smooth slide carousel navigating on smart phones which is fairly vital for mobile customer experience (UX). Hence, it can assist enhance the mobile conversion price .
Inspect the trial right here! (Inspect it out on mobile)
Recommend pertinent items for upselling and cross-selling with a popup.
Right here’s a trial of this usage situation:
2.5 Necessity Component for Final Offers:
Develop a feeling of necessity with a timer and alert for the final bargain.
Inspect the trial right here!
These are just a few usage situations of the Communication function. Take a look at even more information in the listed below write-up.
Find out more: Introducing New Attribute: Communication – a Device For Optimum Interaction and Conversion
3. Include Animations & 3D Components
Including computer animations to your web site style can assist you make it much more interactive along with aesthetically appealing. Most significantly, computer animations are fantastic components for constructing innovative narration.
As an example, allow’s claim you wish to inform your brand name’s tale. Rather than simply offering it with messages and fixed photos, you can produce a computer animation circulation that takes clients with the tale with activity computer animation.
You can make use of a Shopify application like Canvify to produce computer animations if you require a simple option. Or if you desire, you can additionally make use of custom-made code like the one received this instance on Codepen– Airplanes .

Besides the website design, you can additionally make use of 3D item photos to assist individuals assess items from various angles.
4. Develop Parallax Web Site Style
Parallax web site style can improve your web site’s interactive style and make it much more aesthetically appealing. Yet you may ask: What is parallax web site style?
Parallax web site style or scrolling impact is a website design strategy where a page is developed with various layers– history and foreground– that step at various rates to produce a feeling of 3D experience for web site site visitors.
Once again, you have 2 choices to produce a parallax web site style on your Shopify shop:
-
Usage a parallax-focused Shopify style
-
Usage GemPages’ parallax style component
GemPages has a user friendly aesthetic editor that makes the style procedure smooth also if you do not have website design experience. Simply drag and go down the areas and components to personalize your interactive web site style.

Find out more: Parallax Web Site Style: Developing a Parallax Scrolling Result
5. Attach Social Media Site Components
Social media site networks can additionally be a vital component in making your eCommerce shop much more interactive. As an example, you can include an interactive social media sites prey on your web site.
Likewise, there are various other means to link social media sites with your eCommerce shop. As an example, you can permit clients to straight share your items on their social media sites accounts making use of a share switch. The exact same can be executed on your blog site also.
We have actually currently seen the Drunk Elephant ‘s web site as an instance of an interactive style. The brand name additionally makes use of interactive components like video clips and social media sites.

6. Usage Images and Videos
Nearly all eCommerce brand names make use of photos and video clips on their web site, right?
Yet things is– it’s exactly how you utilize them in your web site style that matters. Pictures and video clips are fantastic for aesthetic narration. You can utilize them to produce an interactive web site style.
Usage photos and video clips behind-the-scenes with a front layer of message or various other style components. It resembles what we went over in the parallax web site style.
Brickfielder — a guys’s golf shirt and golf apparel brand name– is a suitable instance that’s making dazzling use video clip to produce an immersive experience. The brand name has actually positioned this video clip right listed below the hero area and it highlights its item snappy.
7. Usage Interactive Price Cut + Brand Name Tale Popups
Popups are additionally a fantastic means to tempt clients to connect with your web site.
Yet right here’s the concern: most brand names have unexciting popups that simply present the percent price cut and just ask clients to sign up for it. You can include a component of your brand name tale to popups.
Exactly how? Alia — an e-mail & SMS popup application– is a fantastic option for producing such a popup on your shop. The application is currently acquiring fast appeal amongst numerous Shopify shops.

THIS POPUP IS MY FAVE. And our popups are survive on over 500 websites.
Outright desire become a reality to deal with this brand name and founder.@AlexNeist @HostageTape
Wait till completion of the video pic.twitter.com/AO3RBeMGrE
— Shaan Arora (@iamshaanarora) December 16, 2024
8. Develop an Interactive Test
Tests are fairly useful not just to involve with your web site site visitors yet additionally to find out more concerning them. In addition to that, you can additionally utilize those consumer understandings with a test channel.
The concept is to ask a collection of inquiries to clients and provide item referrals or any type of various other reward for taking part in the test. Right here are the various sorts of tests you can produce on your Shopify shop:
-
Item referrals test
-
Discount rate gamification test
-
Analysis & support test
Find out more: Shopify Test Funnel– Overview, Instances, and Application
9. Utilize a Conversation Widget
Making Use Of a conversation widget is additionally a means of making your web site interactive.
Supplying online conversation can make the consumer experience a lot far better as clients can connect with your conversation representatives to settle their inquiries.
You can additionally make use of chatbots to attend to some often asked inquiries yet enabling clients to connect to human assistance makes it much more impactful.
Shopify Application Shop has numerous applications that can assist you include a real-time conversation widget to your shop.
10. Include Sound Audio Consequences
So, we reviewed concerning the aesthetic narration that can produce an immersive experience for your web site site visitors. In addition to that, including audio sound impacts can improve aesthetic narration to an entire brand-new degree.
Yet you could be asking yourself– exactly how do I include sound or history songs to my Shopify shop?
Well, like any type of various other option, there are numerous Shopify applications that can assist you attain this. Most likely to the Shopify application shop and look the key words” audio ” or” history songs ” and you’ll discover a lot of incredible applications.
11. Display Visuals with GIFs
Fixed photos benefit the majority of images. Yet when you wish to display something at work, fixed photos can not assist a lot.
You either require a video clip or a GIF. When the trial is of simply a couple of secs, you can make use of GIFs (rather than a video clip) to reveal the item at work with a fast aesthetic.
We’ll see an instance of this in the following area where Nuka presents a fantastic instance of exactly how to make use of GIFs for a spectacular interactive web site.
Interactive Web Site Instances
1. Nuka.me
Nuka.me not just provides a distinct item yet additionally thrills you with a distinct web site style. Nuka’s interactive web site style involves you to check out the item with fantastic visuals.

The brand name makes use of aesthetic narration with photos, GIFs, and parallax impacts on its homepage.
2. Mrs. Meyer’s
Mrs. Meyer’s Tidy Day is a brand name that provides environmentally friendly family cleansers, made with plant-derived active ingredients. The brand name has actually developed an interactive web site style with history graphics in item photos.

3. Red Fowl Coffee
Red Fowl is a coffee brand name that has actually won numerous honors for its top quality item. The brand name additionally intends to make a favorable social influence with numerous campaigns such as providing medical care advantages to workers and adding to regional charities and fundraising events.
Broaching the interactive web site style, the brand name makes use of interactive components on item listings and reviews.

Develop an Interactive eCommerce Shop Style Currently!
Clients wish to learn more about your brand name and item prior to buying from you.
This expedition requires to be exciting. You can make use of interactive web site style to inform your brand name’s tale and place your item in the spotlight.
Yet bear in mind– clients are searching for a smooth experience also. When making use of interactive style components, make certain they do not adversely influence the UX, website rate, and general efficiency.
If you have not currently, mount GemPages currently — and begin constructing your interactive eCommerce shop.
To get more information concerning eCommerce advertising approaches and finest methods, look into even more sources on the GemPages Blog site . Sign up with the GemPages Facebook neighborhood to network and gain from similar business owners and professionals.
Frequently Asked Questions Regarding Interactive Web Site Style
Exactly how to make an interactive web site on Shopify?
There are numerous means to produce an interactive web site on Shopify: 1. Mount an interactive Shopify style 2. Make use of a web page contractor application like
GemPages
that has interactive style functions 3. Take advantage of media components such as photos, video clips, audio impacts, computer animations, GIFs, and so on 4. Develop interactive popups and quizzes 5. Include and sync social media sites networks and web content.
What is an interactive web site style?
An interactive web site style is a layout style that urges individuals to connect with the web site– making use of numerous style and web content components such as the history style, photos, video clips, computer animations, slide carousels, popups, tests, conversation widget, and so on
What sort of style benefits an eCommerce web site?
To start with, it relies on the kind of eCommerce service. That claimed, right here are some vital style facets that every brand name have to take into consideration: 1. User-friendliness 2. Interactive style components 3. Mobile optimization 4. Conversion price optimization. Likewise, you might take into consideration various other
leading eCommerce style fads
in your eCommerce web site style.
What is the objective of interactive web site style?
The vital objective of an interactive web site style is to involve the web site site visitors with an aesthetically attractive style and interactive web content. By doing this, brand names can inform their tale or highlight the services or products– and at some point, transform those web site site visitors right into customers.