Aesthetic Hierarchy Principles play a crucial role in how digital information is delivered.
“It’s not what you say, it’s exactly how you say it.”
Ever before heard/read this quote? Obviously, it was specified by the psycho therapist Albert Mehrabian in the context of a speech distribution. However, the very same can be said regarding exactly how electronic info is supplied.
In website style, it’s not practically what your website duplicate and web content says—it’s additionally about exactly how it is created and provided. That’s why Aesthetic Power Structure Concepts in Website Style or UI/UX style is such an essential variable.
In this post, we’ll assist you with the vital concepts and components of Aesthetic Power Structure in Website Design and their value in producing wonderful UI/UX.
Let’s start with some essentials initially!
What Is Aesthetic Hierarchy Principles in Website Design?
Aesthetic pecking order is a layout method in which components are tactically prepared and created, in the order of their value or relationship, to assist the web site site visitors.
In web site style, this method is executed to develop a smooth and natural UX/UI. It aids tempt the web site site visitors to take a look at the crucial locations of websites making use of various style components such as shades, typography, dimension, and their positionings, patterns, and repeatings.
The utmost objective right here is to ensure the site visitors see one of the most crucial elements and info to make the acquiring choice. And at some point, take the activity to finish the acquisition too.
Why Usage Visual Power Structure in UI/UX Style?
If you puzzle your web site site visitors, you’ll more than likely shed them. Aesthetic pecking order can solve this concern for you and assist you communicate your message properly.
Right here are some vital advantages of aesthetic pecking order in web site style:
-
Enhance Individual Experience: When you have lots of info on your web site, your web site site visitors require assist with navigating to discover the crucial info. Aesthetic pecking order produces that undetectable yet efficient course for them.
-
Better Narration: Wish to make your tale extra engaging for your site visitors? Make use of the aesthetic pecking order method to develop an engaging tale that will certainly involve your web site site visitors.
-
Boost Conversion Price: With aesthetic pecking order and critical use style components, you can draw in web site site visitors to experience the acquiring trip. Inevitably, it can lead them to take the preferred activity according to your company objective, e.g., assisting them to finish the acquisition or sign-up procedure.
Trick Visual Power Structure Concepts or Aspects
Currently, allow’s experience the concepts, components, or actions you might think about experiencing when producing your web site with an aesthetic pecking order. And also, we’ll additionally cover some wonderful aesthetic pecking order instances for your referral.
1. Area and straighten material components with make-up regulations.
The means you put and straighten material components (message, photos, video clips, and so on) on your web site can influence web site site visitors’ focus and involvement.
So, currently we’re mosting likely to speak about 2 fascinating make-up regulations that have actually been extensively made use of in film production and digital photography– “the regulations of thirds” and “the regulation of chances.” These make-up regulations can additionally be executed in web site style.
1.1 Usage the regulation of thirds to drive emphasis.
The regulation of thirds is a layout regulation or strategy where the entire style location is split right into 9 equal-sized components making use of grid lines that will certainly develop 3 straight and 3 upright rows.
Each factor where the gridlines converge is taken into consideration a prime focus.

When creating your web site, you can think about these centerpieces to put and straighten crucial style or web content components.
1.2 Usage the regulation of chances to boost aesthetic allure.
The regulation of chances recommends that “making use of a weird variety of elements/subject in your style’s foreground” makes it extra visually pleasing. For instance, making use of 3 or 5 collection obstructs inside an area rather than 4 or 6.
G gas’s outstanding homepage style shows the regulation of chances in crucial areas.

2. Develop reviewing patterns tactically.
You read this web content today from entrusted to right. Which appears rather evident, appropriate? However there’s even more than that. When considering the total web site style, you can attract a pattern regarding exactly how site visitors normally experience web content on your web site. These patterns are called “analysis patterns”.
There are 2 primary sorts of reviewing patterns: Z pattern and F pattern.
-
Z-Pattern Format: In this format, info is created in a manner that viewers can review from entrusted to right on top. As the individual scrolls down, it produces a cross angle going to the lower left, and after that, once again goes from entrusted to right– developing a form of the alphabet “Z”.
-
F-Pattern Format: In this format, the individual starts with entrusted to right, yet after that, maintains returning to the left side and checks out flat, finishing with lower left– developing the F form.
You can additionally take a look at the pattern of your web site site visitors making use of a heatmap device. Rationale behind this component is to make and provide your web content in a manner that lines up with web site site visitors’ all-natural analysis pattern.
3. Highlight and focus on components with dimension and range.
If there are several blocks positioned on a solitary area, noticeable in one view, you’re most likely to discover the most significant one initially, right? Since that’s our basic propensity.
However this impact of the component dimension can be made use of tactically in your web site style to assist your viewers to discover certain info initially. And afterwards, offer even more information and assist them with a particular trip.
You should’ve seen this being executed on lots of sites where brand names make use of 2 duplicate components in their above-the-fold area:
1. Heading duplicate — a one-liner duplicate which might be the brand name’s USP, tagline, existing promo, and so on
2. Subheading duplicate — even more thorough duplicate, broadening the heading duplicate in 1 or 2 lines.
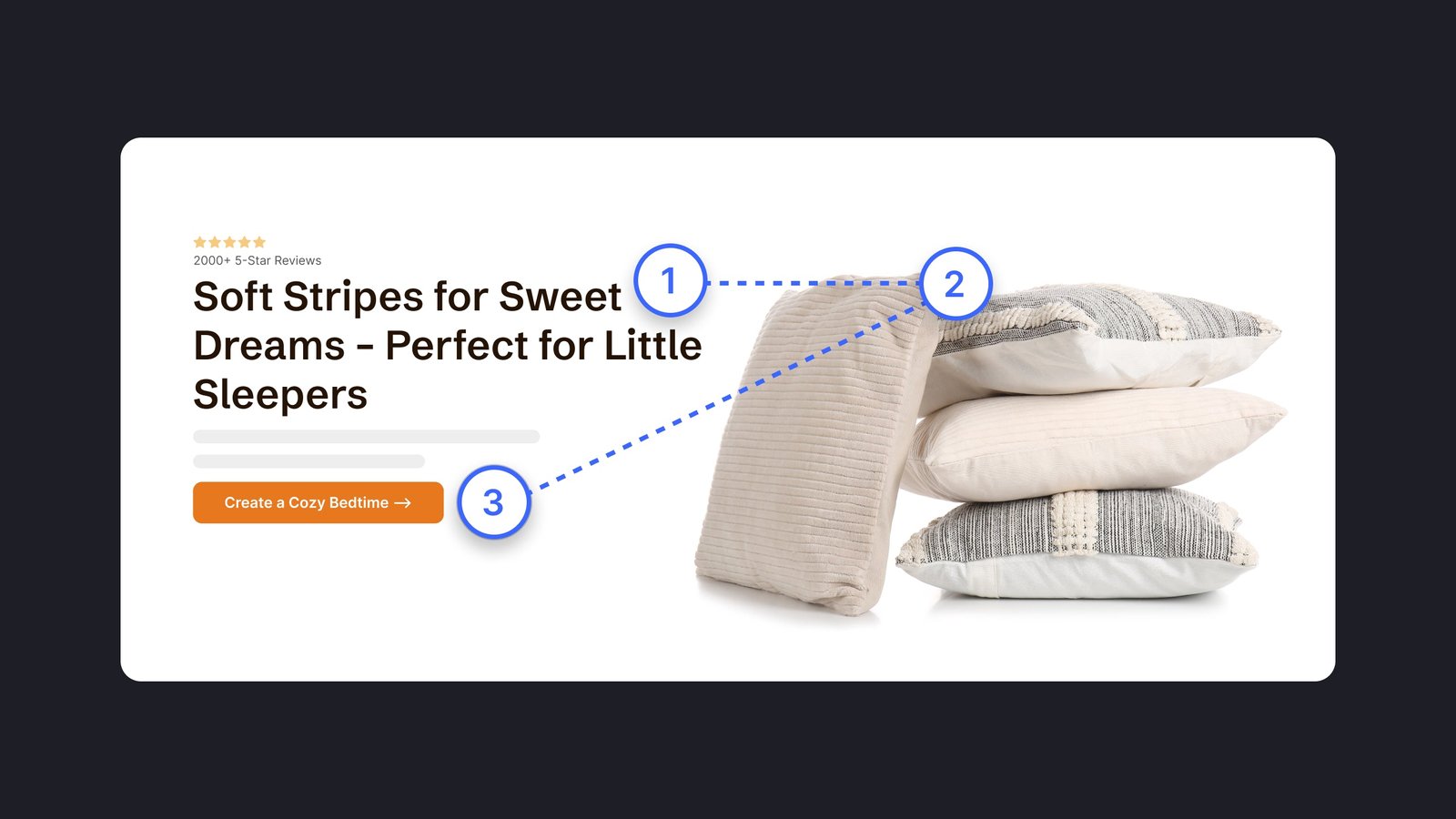
Currently, when putting the heading duplicate, you should maintain those messages reasonably larger than the subheading duplicate to establish the order of concern or value. Allow’s take the instance of our web site:

When you arrive at GemPages’ web site, the very first point you might review would certainly be this– “# 1 Conversion-focused Shopify Web Page Contractor” — and it’s since it’s composed in the biggest font style dimension contrasted to all various other material components because area.
Find out more: 10+ Ideal Over the Layer Internet Site Instances + Tips
4. Usage typography to communicate the message or order of value.
Typography is a vital consider branding and aesthetic appeals of a site style.
You might wish to make use of 2-3 various sorts of font styles to provide your web content in an aesthetically enticing means. Because instance, making use of a specific set of font styles can develop a natural typography style.
Likewise, we currently discovered one facet of typography in the previous factor: Diverse the dimension of the message based upon order of concern or value. Likewise, you’ll discover the typography style with various font style dimensions producing a pecking order in post web pages.
Let’s have a look at this post on the Bulletproof blog site :

5. Preserve superb color pattern and comparison.
You merely can not “not speak about shades” when speaking about web site style.
Shades are just one of the most effective components in website design when it involves sharing the sensations or feelings behind your message. Likewise, making use of an appropriate shade comparison is not just crucial for the individual experience yet additionally to highlight an essential component.
This item contrast area provided on G gas’s item web page is an excellent instance of making use of shades to highlight its item and get the focus:

G gas’s item is highlighted with a lively purple shade, which has an excellent comparison with the history shade. On the various other end, the rival’s item exists with a light grey shade, which looks rather boring.
Find out more: 10 Ideal Shopify Shade Schemes + New Shade Combination Concepts
6. Usage whitespace to offer your web content the required area.
You may have seen such sites where whatever looks so hectic with numerous components– it makes you leave the web site as a result of the frustrating quantity of info.
While the entire crux is to make use of style components, “not making use of any kind of component in all” can additionally belong of the style technique. You do not wish to fill the whole web page with various components and messages.
Essentially, we’re speaking about whitespace– significance, a vacant component of the web page without any style or web content component. This room enables your customers some area to concentrate on what issues.
Currently, bear in mind– it’s called “whitespace” yet it does not constantly need to be a “white” void. It depends upon the core style of the history color pattern. For instance, if you have actually obtained a dark style with a black shade history, it would certainly be a vacant black history as well.
Spigen’s Regarding web page is a suitable instance of making use of the whitespace to inform the brand name’s tale with a tidy style.

7. Showcase the relationship with distance.
Distance is an organizing concept in the aesthetic pecking order that recommends maintaining relevant things with each other and dividing unconnected things. It’s because when the components are put with each other in a team, it produces an understanding that those things relate and just as crucial as well.
For instance, if you’re marketing various sorts of items, the distance concept can be rather beneficial to assist web site site visitors promptly see what items relate.
8. Style with structures to develop aesthetic assumption.
Structures in the aesthetic pecking order are components that develop a result for the style or web content components that assist them stand apart. For instance, making use of shade slopes, darkness results, or style patterns can include an aesthetic allure or develop a feeling of 3D style too.
9. Usage rep to develop a natural style.
The rep concept in the aesthetic pecking order has to do with producing a natural and constant style by duplicating components such as shades, symbols, font styles, patterns, and so on
When creating your web site, you might make use of different sorts of style components. Nonetheless, for sure usage instances, you would certainly wish to duplicate the very same component. For instance, your main and additional brand name shades should stay constant throughout the web site although you might experiment with various shades in different areas.
Likewise, if your web site calls for a great deal of symbols, you can develop various symbols with your one-of-a-kind design and branding and utilize them throughout the web site. For instance, this item web page on Huel’s web site showcases numerous various components, yet they all have the very same form symbol duplicated behind them all– and it makes the style appearance rather aesthetically enticing:

Last Ideas on Visual Power Structure as a Technique
Your web site style plays an essential function in the success of your eCommerce company.
Make certain to develop a magnificent style that not just looks wonderful aesthetically yet additionally boosts your conversion price. If you’re constructing your eCommerce shop with Shopify, set up GemPages– among one of the most enjoyed web page building contractor applications for Shopify
GemPages aids you with expertly created layouts that you can quickly personalize with an aesthetic drag-and-drop editor. No coding or perhaps website design experience needed.
Find out more regarding eCommerce advertising and marketing techniques, fads, and finest techniques on the GemPages Blog site . Likewise, sign up with the GemPages Facebook neighborhood to network and pick up from similar business owners and professionals.
Frequently asked questions Regarding the Visual Power Structure in Website Design
What can be made use of to boost aesthetic pecking order?
You can make use of the adhering to concepts to boost the aesthetic pecking order: reviewing patterns, make-up regulations, dimension & range, typography, shades & comparison, whitespace, distance, structures, and rep. Style your web site taking into consideration all these concepts as described thoroughly in the above write-up– and it’ll assist you boost aesthetic pecking order.
What is aesthetic pecking order website design?
Aesthetic pecking order is a layout strategy in which components are tactically prepared and created in the order of their importance/relation to assist the web site site visitor, get their focus, or communicate a specific message.
Exactly how to develop an aesthetic pecking order?
Think about adhering to the detailed aesthetic pecking order concepts for your style: 1. Develop reviewing patterns tactically. 2. Area components abreast with the regulation of thirds and the regulation of chances. 3. Highlight and focus on with dimension and range. 4. Usage typography to show the order of value and relationship. 5. Preserve superb color pattern and comparison. 6. Usage sufficient spacing. 7. Showcase the relationship with distance. 8. Style with structures. 9. Usage rep to develop a natural style.
Why is aesthetic pecking order crucial?
For any kind of eCommerce brand name: aesthetic pecking order can assist with several elements consisting of: 1. Boost the individual experience with smooth and easy-to-understand style circulation. 2. Inform your brand name tale with an aesthetically enticing style. 3. Boost conversion price with far better UX and total experience.