Customizing Shopify Footer is essential for creating a seamless and professional online store experience.
When it involves producing an interesting and easy-to-use Shopify shop, the significance of the footer can not be overemphasized. The footer is an important room that can boost your brand name photo, enhance navigating, and construct trust fund with your clients. In this write-up, we will certainly lead you with Shopify footers, discovering its aspects and offering a detailed overview to tailor Shopify footers utilizing GemPages.
The footer of a Shopify shop commonly includes vital details and web links that aid individuals browse the website and locate crucial information. One of the most preferred footer looks consist of a tidy and easy style, including necessary web links, social networks symbols, trust fund badges, an e-newsletter membership kind, call details, and a copyright mark. Comprehending the importance of each aspect will certainly allow you to customize your footer to fulfill the particular requirements of your company and clients.
You may believe that the Footer does not require much time or initiative given that it’s at the base of the web page and does not obtain much focus. Nevertheless, a properly designed Footer is in fact really crucial for your online company due to the advantages it supplies.
Build Depend On
The Footer is a location to present fundamental details that assists construct trust fund with clients and makes it very easy for them to call you if required. It can be necessary for individuals that require assistance locating the details they desire in other places on the website.
Improve Client Experience
An excellent Footer improves the individual experience by enabling individuals to access the details they require rapidly, preferably within 3 clicks. By consisting of all needed information in the Footer, you make it much easier for individuals, boosting their experience. Therefore, clients are more probable to transform from web site site visitors right into real purchasers.
Increase Conversion Price
By boosting consumer experience throughout your website, consisting of the Footer, you can increase the conversion price for your Shopify shop. A properly designed Footer can urge site visitors to remain longer and engage with your brand name, leading them to act like registering for an e-newsletter or checking out item web pages.
An excellent Shopify footer style rests on a couple of crucial aspects:
- Practical Web Link Matter: Unlike the header, the footer should not reproduce every web link. Team relevant groups to disperse material properly, bearing in mind cognitive restrictions like Miller’s Regulation. Prevent frustrating individuals with a lot of options.

- Solitary Key CTA: It’s a good idea to concentrate on one major call-to-action (CTA) to stay clear of weakening its performance. Whether it’s a sign-up kind or a highlighted item, maintain it aesthetically noticeable with contrasting shades, action-oriented duplicate, and a particular emphasis.

- Efficient Spacing: Ensure adequate white room in between footer aspects for clearness and simplicity of navigating. Appropriate spacing improves aesthetic pecking order and avoids possible individual mistakes.

It is not advised to present web links and company details in such a jampacked room.
- Comparison and Access: Beyond shade comparison, take into consideration dimension, form, and structure for aesthetic passion. Make certain that footer web links are properly sized, arranged, and styled for presence and access. Follow Internet Web Content Access Standards (WCAG) for comprehensive style.
When tailoring Shopify footer, it is essential to recognize what to consist of to make it look great and function well for site visitors. Allow’s have a look at the necessary aspects your Shopify shop’s footer need to have.
A basic element ought to have in every web site’s footer is the footer food selection, providing important navigating aid to site visitors that might be dizzy. It acts as an overview, enabling individuals to discover various other material on your website easily. In addition, the footer food selection acts as a practical room to consist of web links to added details concerning your company.
As you tailor your Shopify footer, make it have a footer food selection with fast web links to necessary web pages such as the homepage, concerning us, blog sites, call, and plan web pages , along with collection web pages.

An instance of a footer food selection from TRNDA shop
2. Social media site web links
Incorporating social networks right into your Shopify footer can aid reinforce your on-line existence. According to a research study from Orbit Media, around 72% of web site footers include ingrained web links to social networks symbols. This extensively embraced method has actually instilled the assumption amongst site visitors to locate social networks web links in the footer area.
Consequently, tailoring your Shopify footer with social networks symbols consisting of Facebook, Instagram, Twitter and TikTok not just assists in very easy gain access to however likewise symbolizes your brand name’s dedication to getting in touch with clients with different networks. Developing this link is thought about among one of the most reliable approaches to impart count on your brand name.
Find out more: Just How to Include Social Media Site to Shopify Shops for Beginners (2023 Upgraded)

An instance of Social media site web links on Roark Resurgence ‘s footer.
3. Settlement approaches
Throughout the personalization of the Shopify footer, the emphasis ought to be rerouted in the direction of showcasing approved repayment approaches. This educates clients concerning the readily available acquisition choices and the sustained repayment approaches of the shop. It’s not needed for the repayment technique to be clickable; the screen of the symbol or logo design suffices for explanation.
Suggestion: Specific repayment approaches are likewise showcased on the item information web page, along with trust fund badges . Every one of these will certainly show up on the check out web page also.

An instance of repayment approaches on Lafablight ‘s footer.
4. E-newsletter
Not much less notably, while tailoring your Shopify footer, you need to likewise require to conserve a location for recording leads and aid clients belong to register for e-newsletters. Typically, this aspect chooses motivations such as price cuts or unique material to urge sign-ups.

An instance of E-newsletter kind on Chrome Industries ‘s footer.
5. Address/Contact details
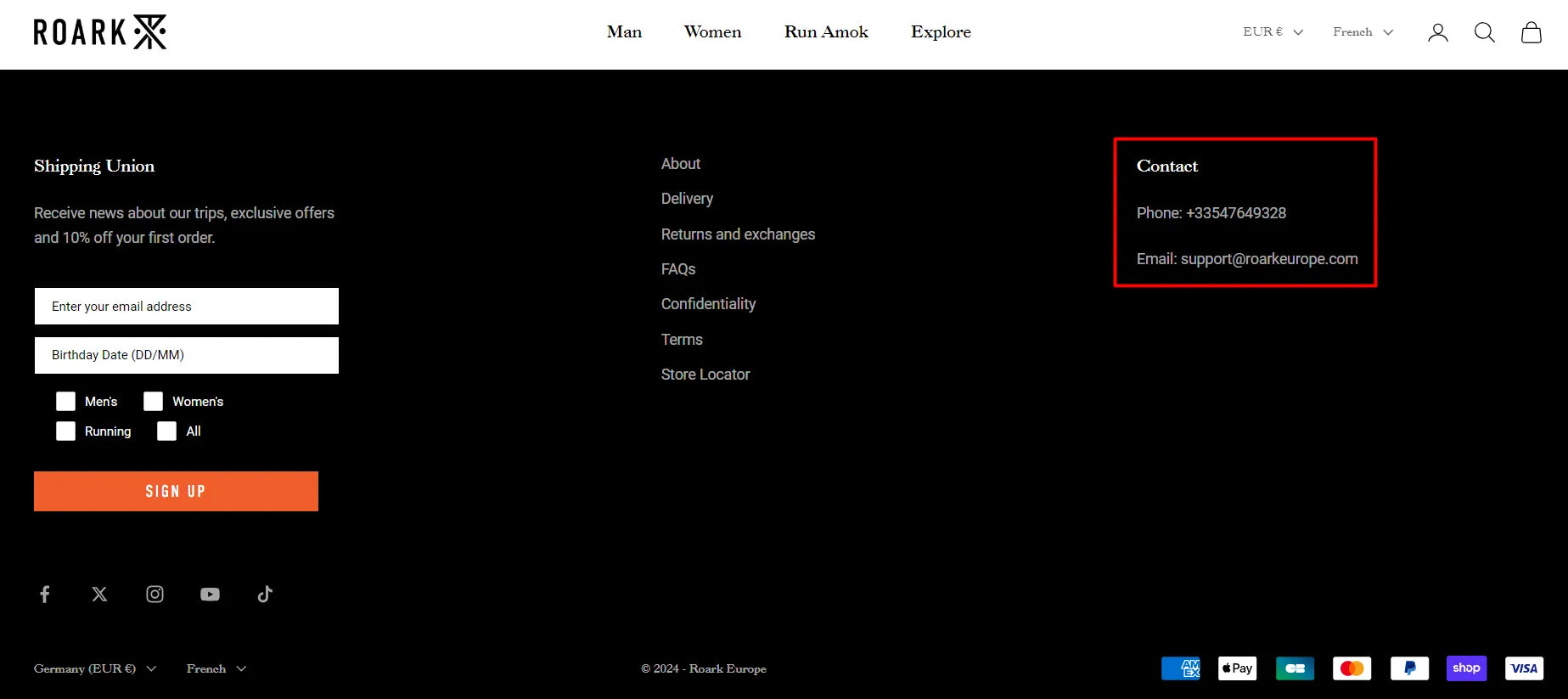
You desire your clients to feel your shop is genuine and credible, making them comfy to purchase from you? After that besides revealing trust fund badges in the footer, ensure to share crucial call information like your company address, e-mail, and contact number. This not just assists interaction however likewise reveals your company is authentic and convenient bent on if they have any kind of issues.

An instance of Get in touch with details on Roark Resurgence ‘s footer.
6. Copyright mark
A copyright mark at the end of your web site strengthens your brand name identification and lawfully shields your material. To this component, you will certainly require to tailor the copyright notification to mirror the existing year and your company name, showing that your web site is current and expertly preserved.

An instance of Copyright mark from Wall surface Encyclopedia ‘s footer.
Tailoring Shopify is feasible, however it may have restrictions for those without coding proficiency. Incorporating personalized code obstructs right into your Shopify footer calls for utilizing Shopify’s style code editor. This method appropriates if you have a programmer handy. Nevertheless, for those without one, GemPages gives an aiding hand. Although GemPages does not enable straight personalization of the Shopify footer, it allows you to integrate a tailored Shopify footer utilizing GemPages’ Motif Areas. Allow’s look into exactly how this function can boost your store personalization.
Action 1: Install GemPages from Shopify Application shop.
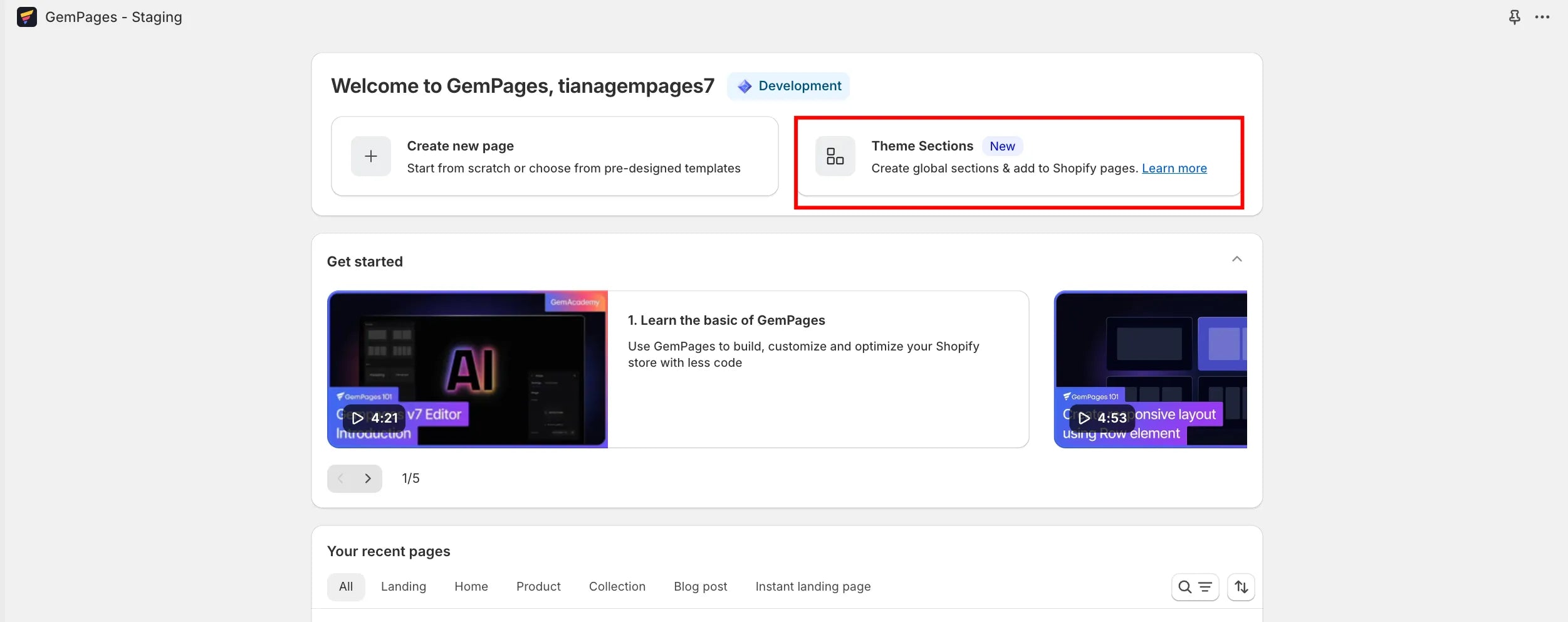
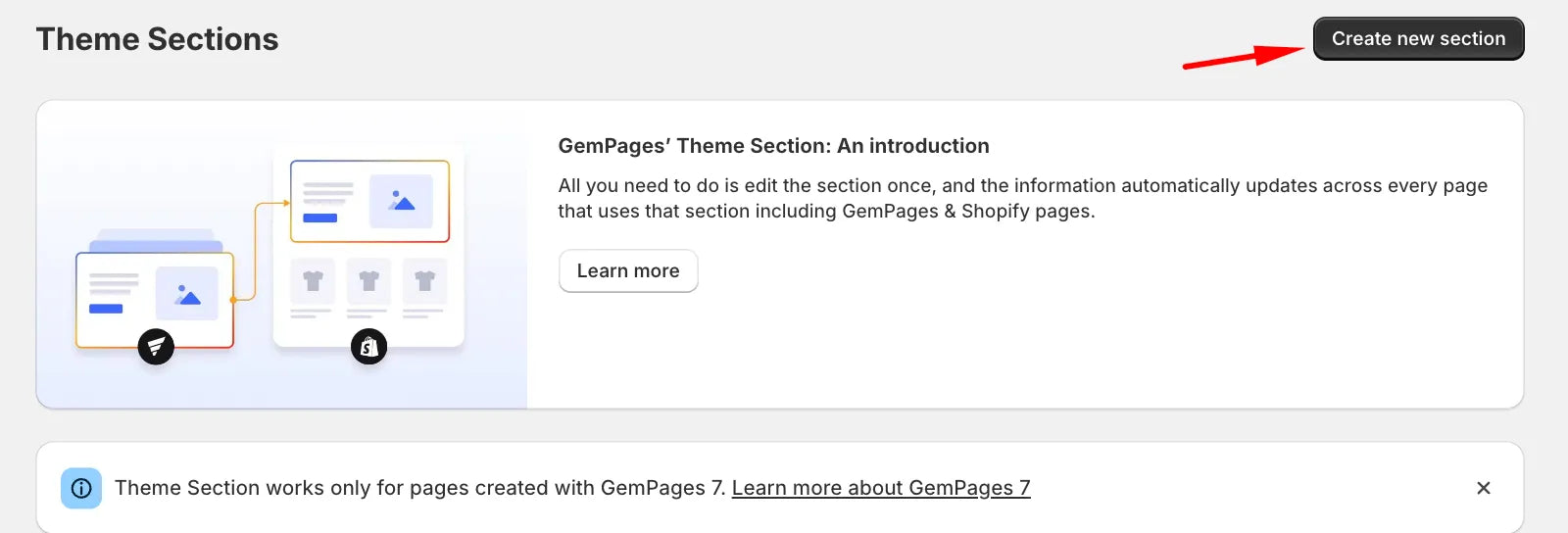
Action 2: When came down on GemPages control panel, pick Motif Areas > Click Produce brand-new area .


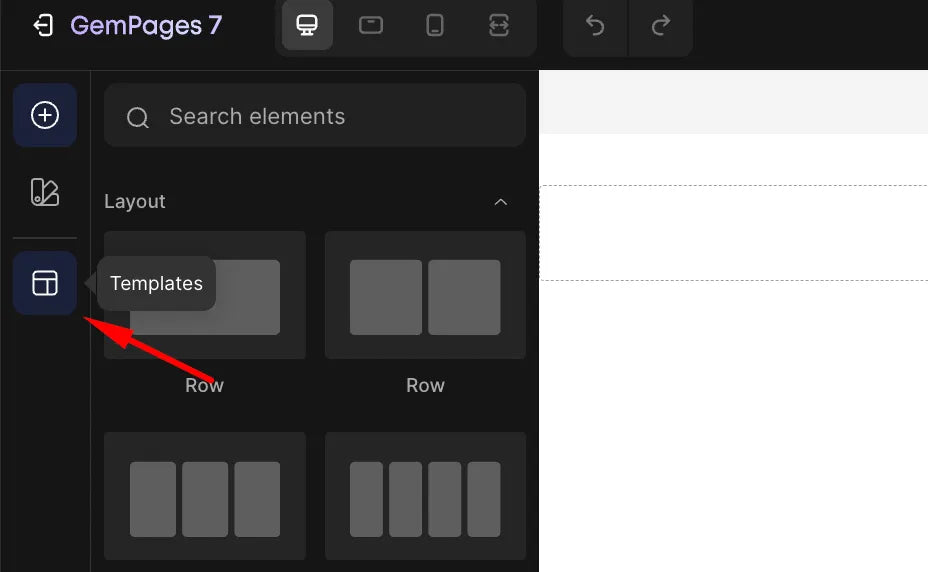
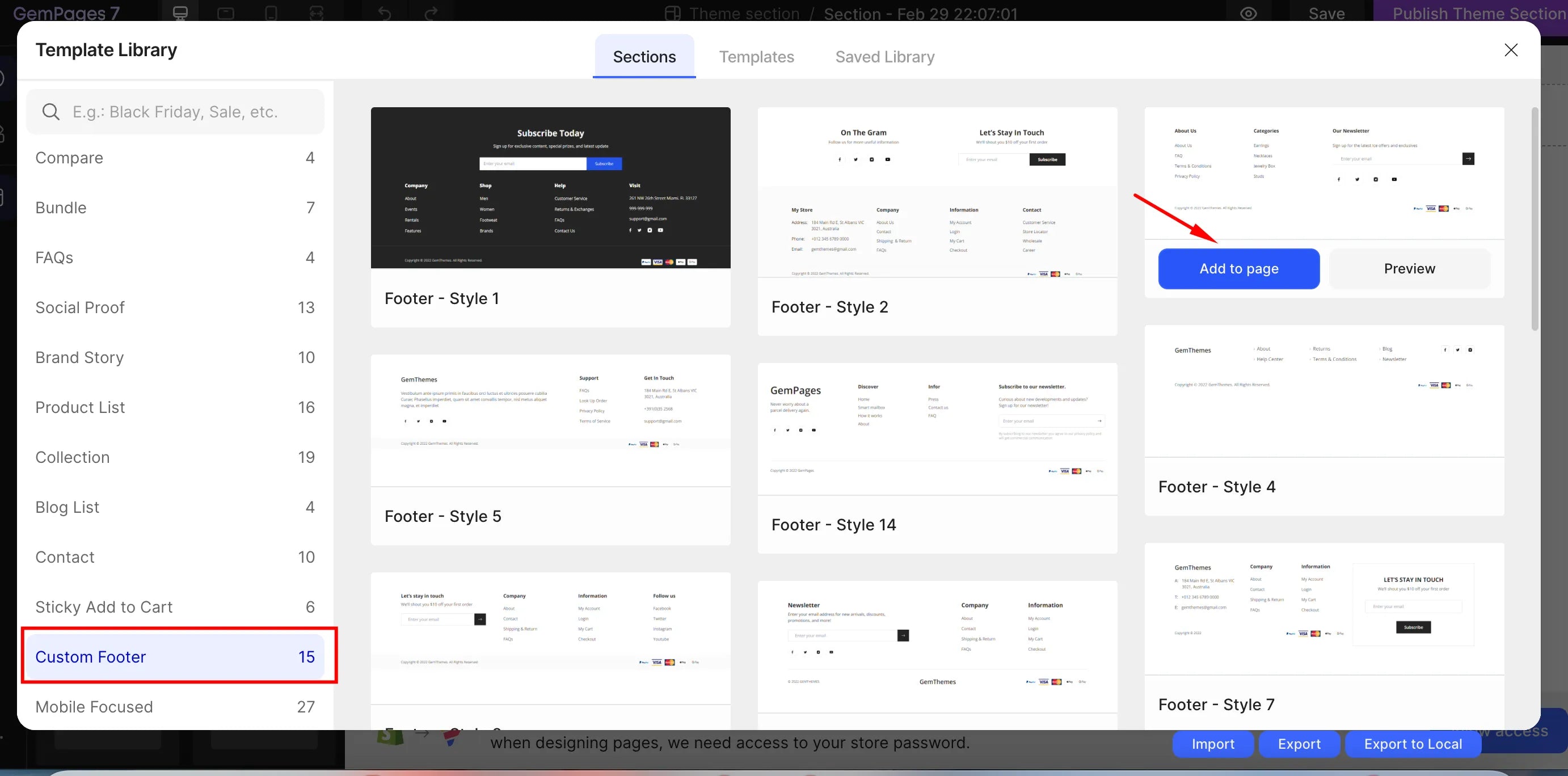
Action 3: You will certainly be browsed to the Editor, from right here, you will certainly discover a range of pre-designed areas and layouts in the collection by floating over the left sidebar > Scroll to locate Customized Footer > Struck Contribute to web page the layout you like.


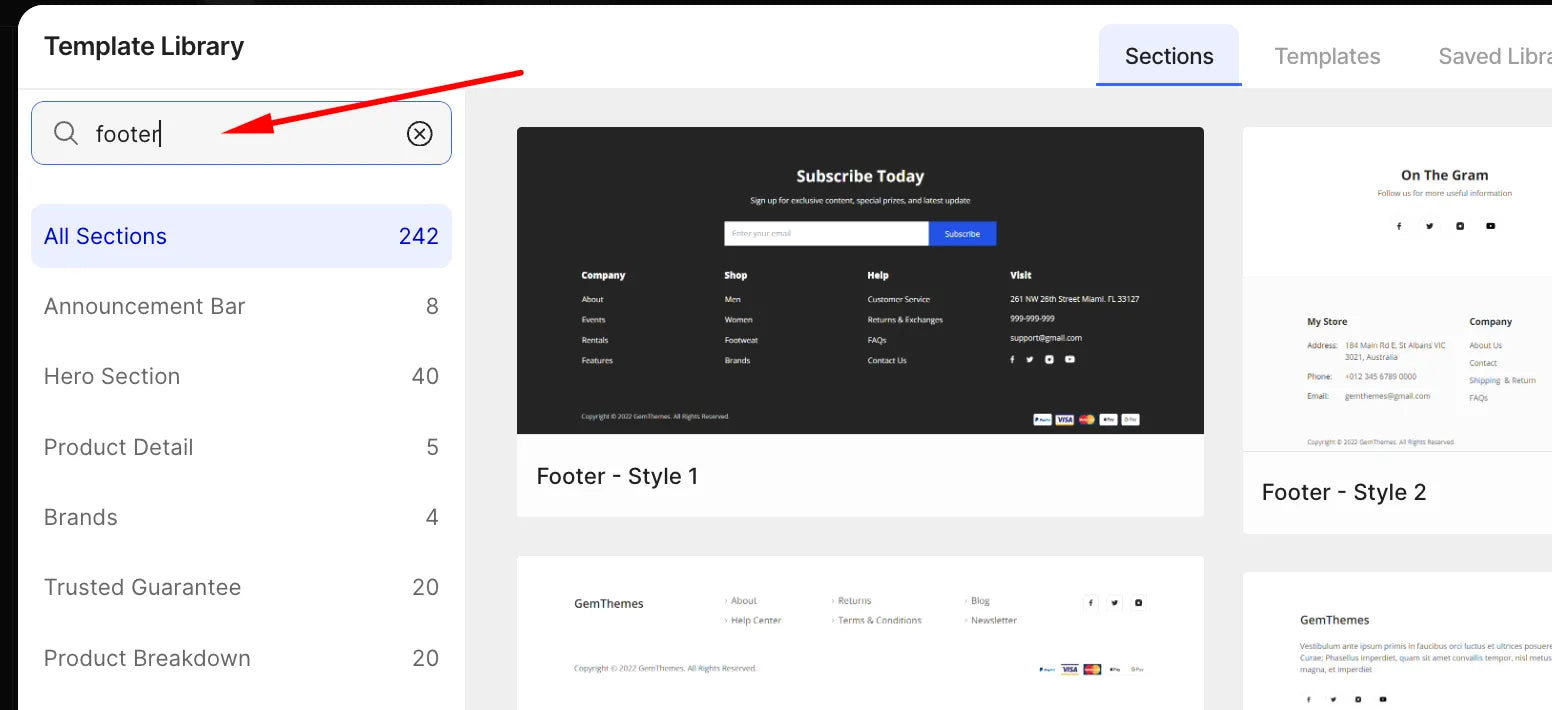
Suggestion: You can likewise utilize the search bar to rapidly locate all readily available footer areas.

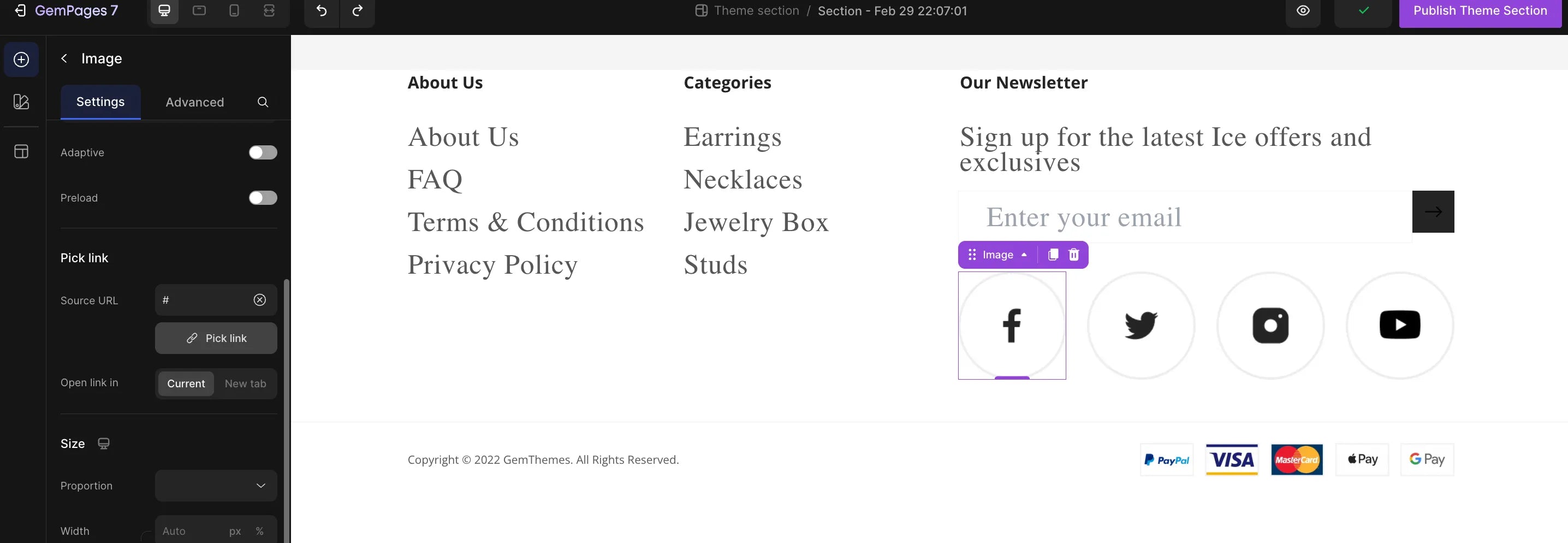
Action 4: Tailor the pre-built layout as you like and strike Publish Motif Area .

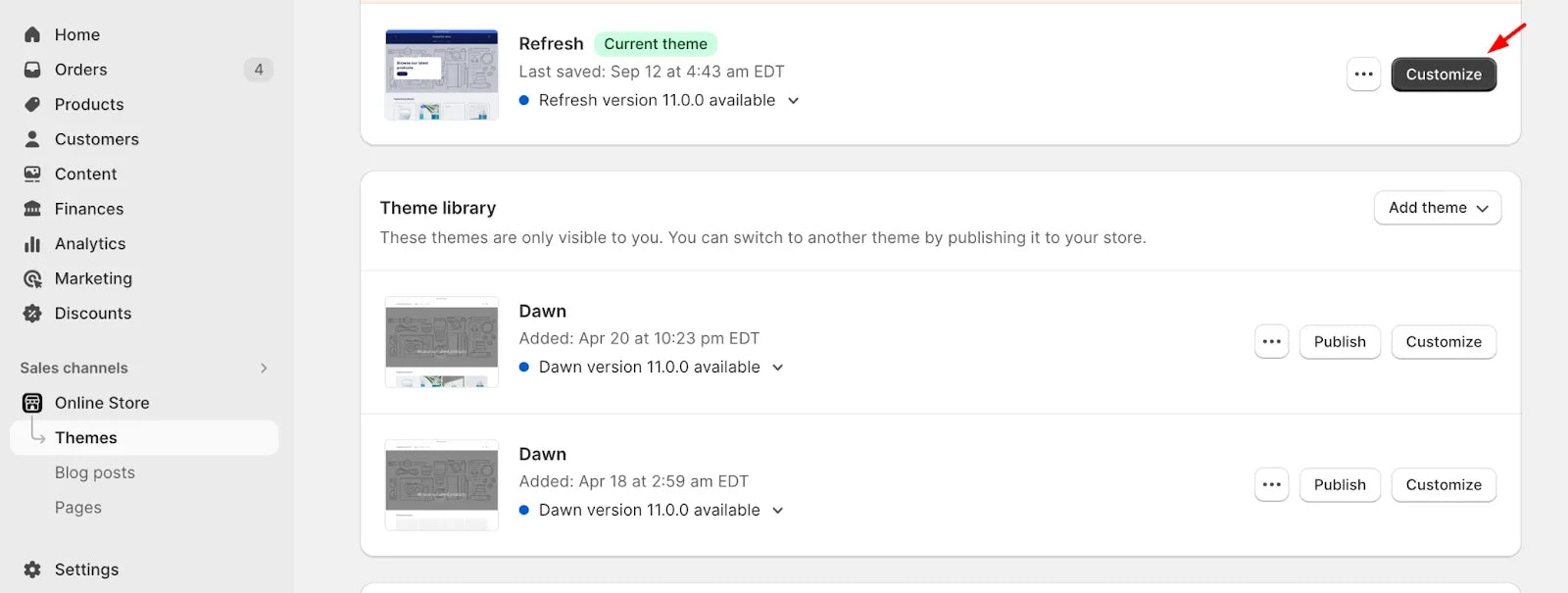
Action 5: Include the GemPages Custom-made Footer to your style web page by clicking Online Shop in the left sidebar > picking Styles > Clicking Customize to access the Motif Editor .

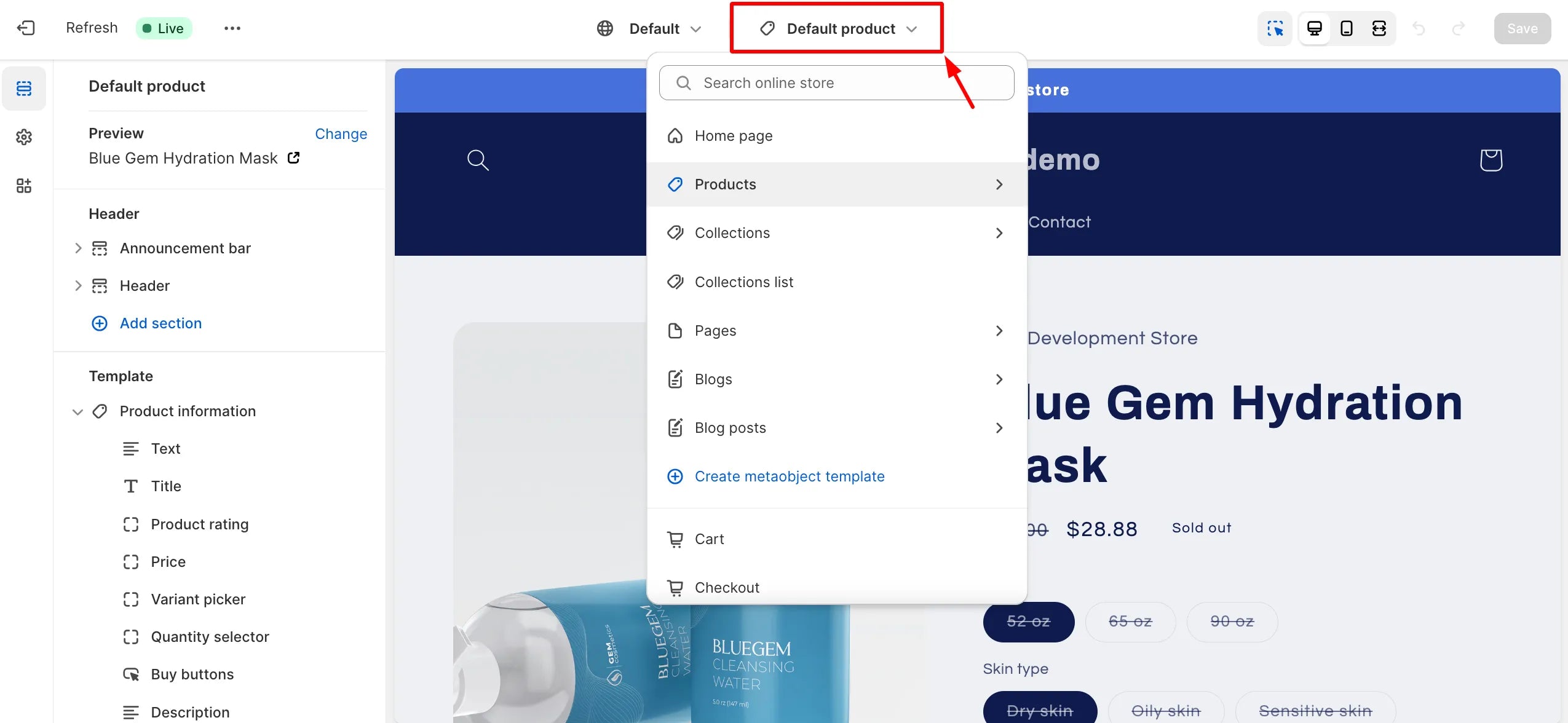
Action 6: Select the layout within your style where you want to consist of the area from the dropdown food selection in the leading bar.

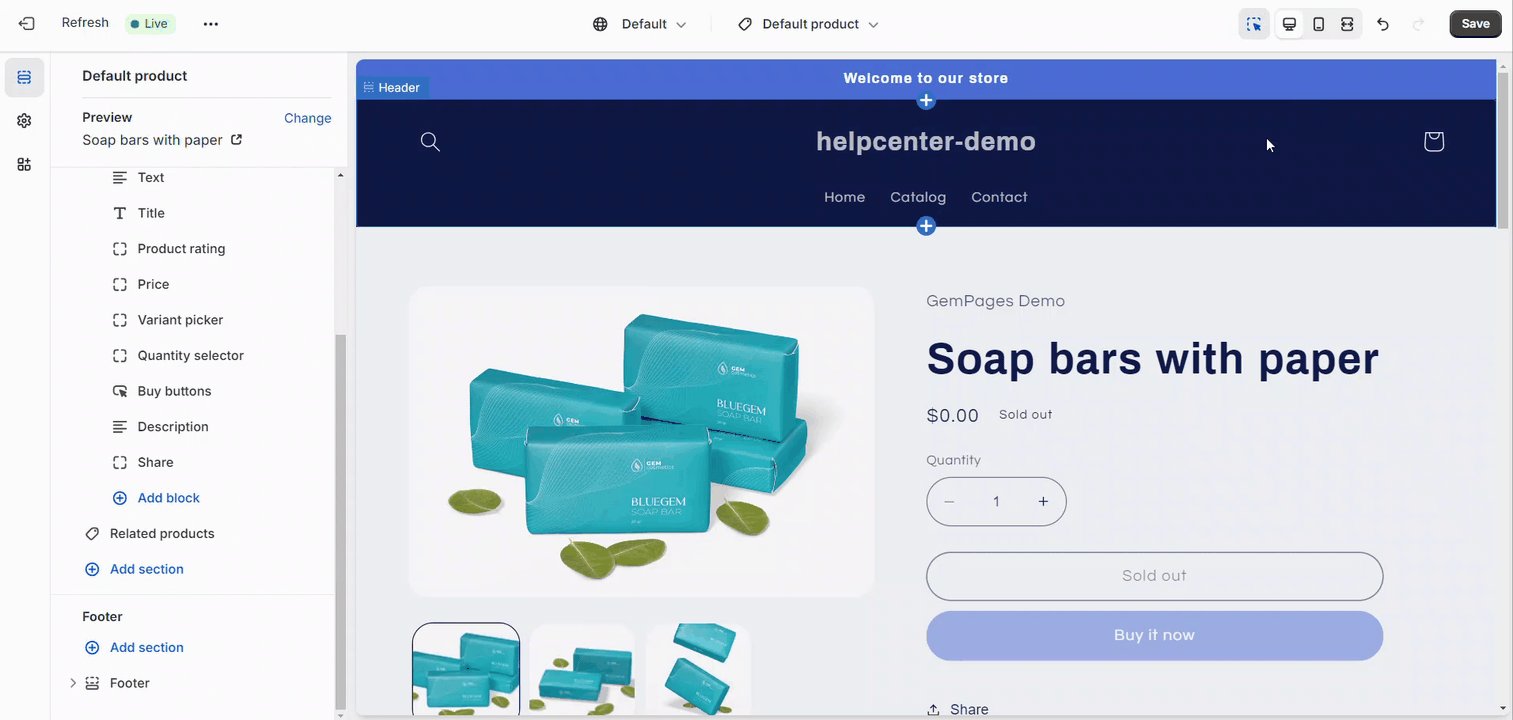
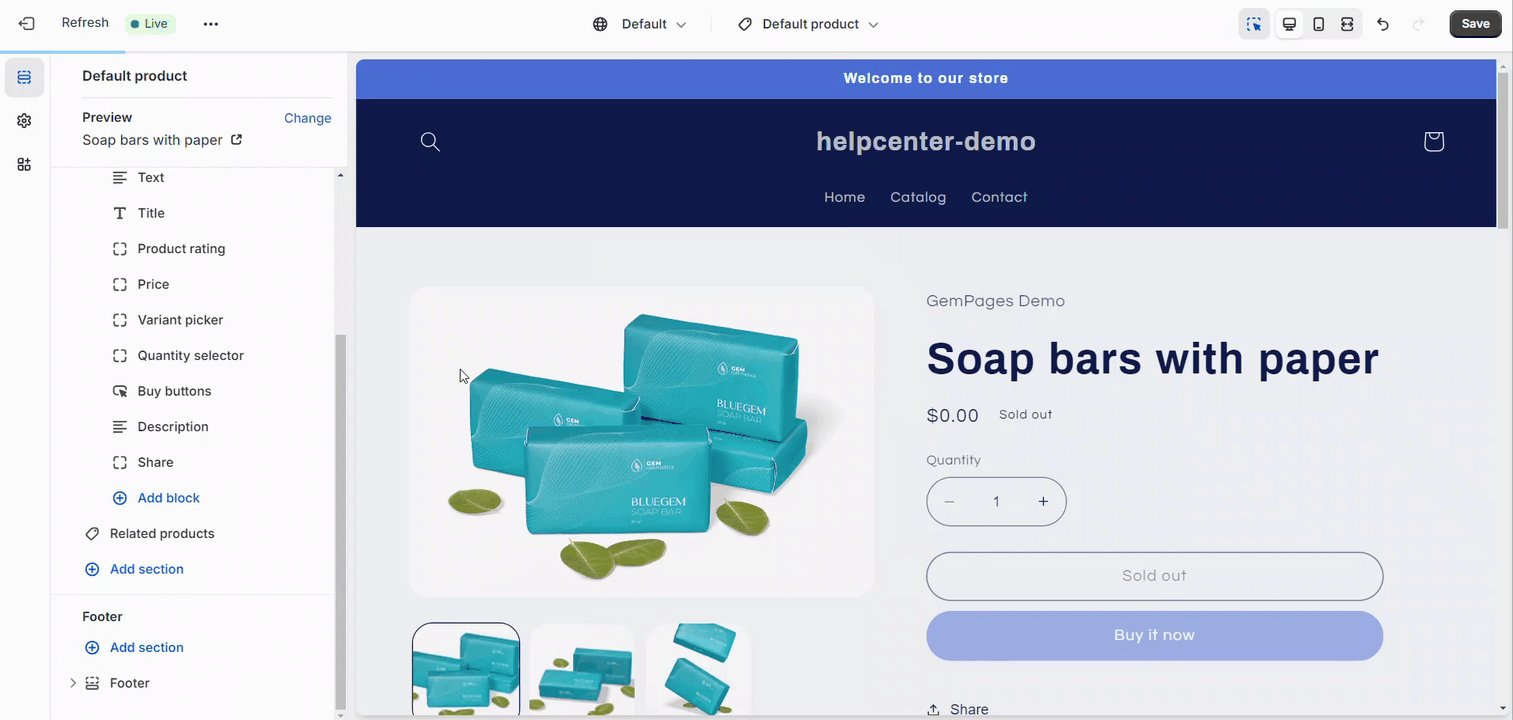
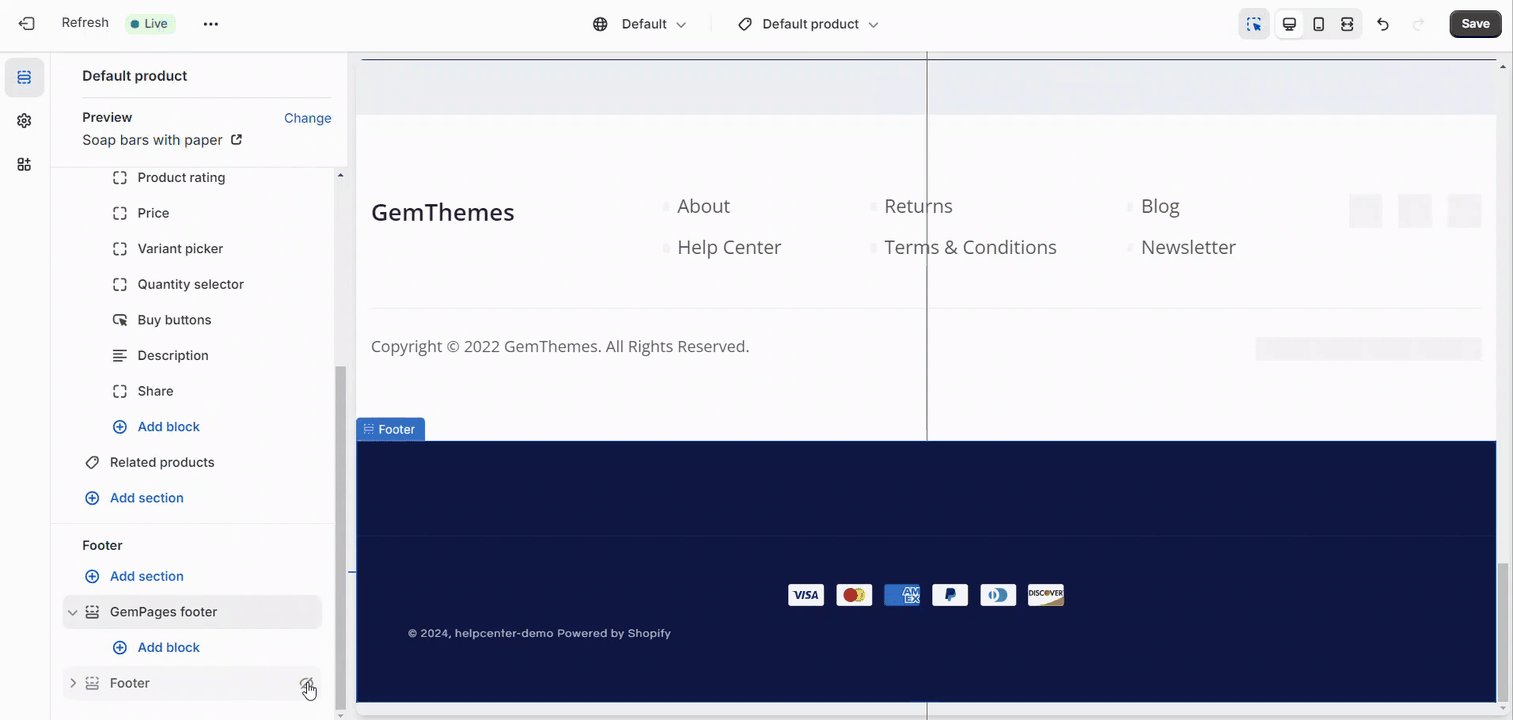
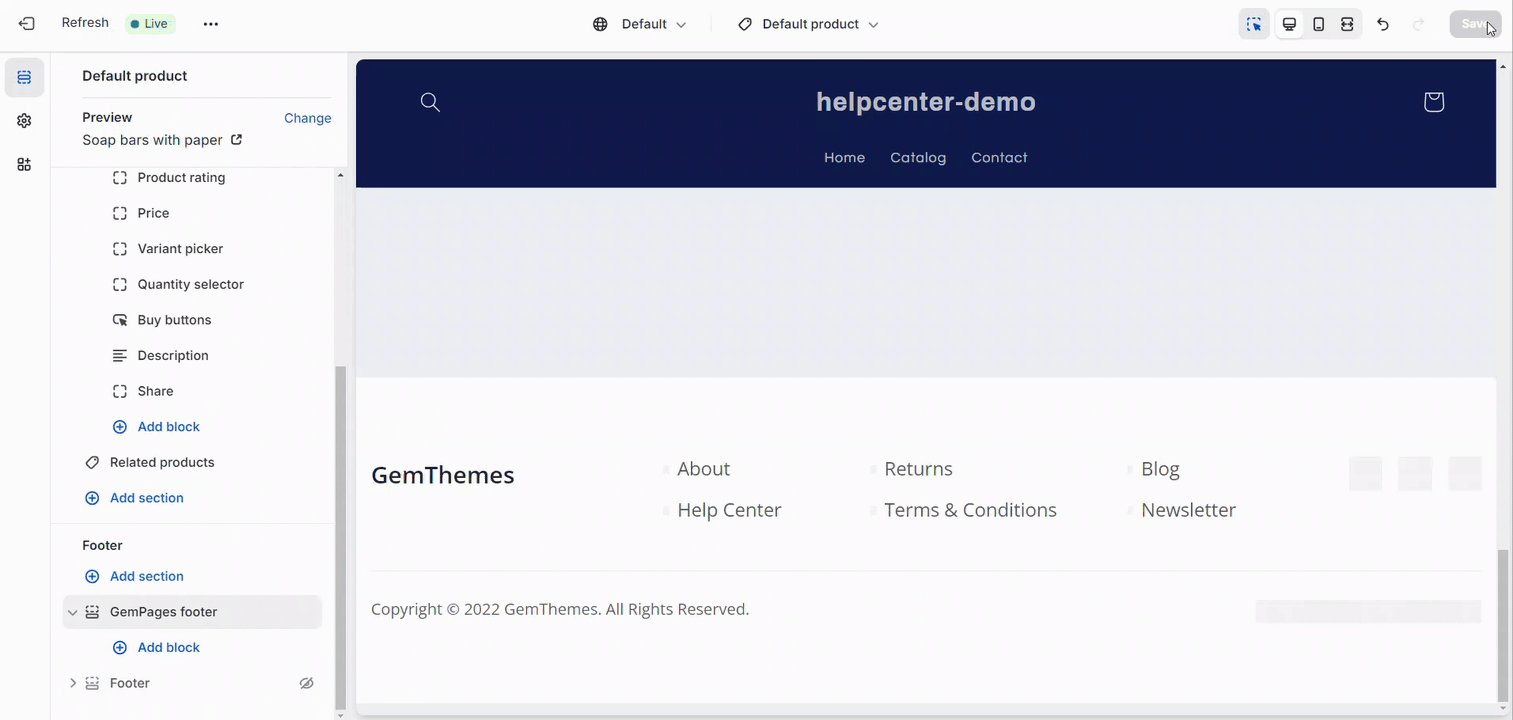
Action 7: Integrate the footer right into the wanted placement by adhering to these activities: Within the picked layout, scroll to the footer > Click the Include Area switch > Locate the conserved area in the checklist > Click it to include it to your layout, and keep in mind to conceal the style footer by clicking the Eye symbol .

Action 8: Struck Conserve when you’re done and take pleasure in!
Tailoring your Shopify footer is a critical means to boost the total individual experience, construct trust fund with clients, and strengthen your brand name identification. By very carefully thinking about each aspect, you can develop a footer that not just looks aesthetically enticing however likewise offers a practical objective in assisting site visitors with your web site. Use applications like GemPages to streamline the personalization procedure, making it available to both novices and seasoned Shopify shopkeeper.
What does a Shopify footer do?
It assists to give necessary information concerning your company, including call details and social networks accounts. In addition, it acts as the last area to display a
call-to-action (CTA)
intending to change site visitors right into clients. From a navigational viewpoint, it is the room where you can connect to important web pages such as Frequently asked questions, returns plan, and delivering details.
Can I tailor the Shopify footer?
Yes, you can, however it calls for utilizing its style code editor. If you are not familiarized with Fluid, looking for aid from programmers is a good idea. Additionally, you can choose third-party touchdown web page home builders such as
GemPages
for an advanced and conveniently incorporated personalized footer in your Shopify shop.
Does Shopify footer influence search engine optimization position?
While the footer itself might not straight influence search engine optimization position, the web links and material within it can add to a favorable individual experience. Online search engine worth easy to use internet sites, so an efficient and helpful footer can indirectly sustain search engine optimization initiatives.
Exactly how can I maximize my Shopify footer?
To maximize your Shopify footer, take into consideration taking on some reliable methods like making certain simpleness and very easy navigating, and utilizing clear and succinct language. Integrate vital web links such as call details, delivery and returns plans, and social networks accounts. It’s necessary to strike an equilibrium and stay clear of frustrating your footer, keeping its performance. Treat it extra like a food selection than an extensive thesaurus to guarantee an easy to use experience.
Exactly how do I tailor Shopify footer?
Tailoring your Shopify footer can be done with your style setups or with the assistance of third-party applications like GemPages. Utilize the style personalization choices to make fundamental modifications, or choose a web page home builder for advanced and individualized personalization.
.